皆様、こんばんは。
今回の投稿は、「WordPress」の記事作成画面に表示されるプラグインの読み込みエラーに関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
【目次】
さて改めまして今回の投稿は、「WordPress」の記事作成画面に表示されるプラグインの読み込みエラーに関する投稿になります。
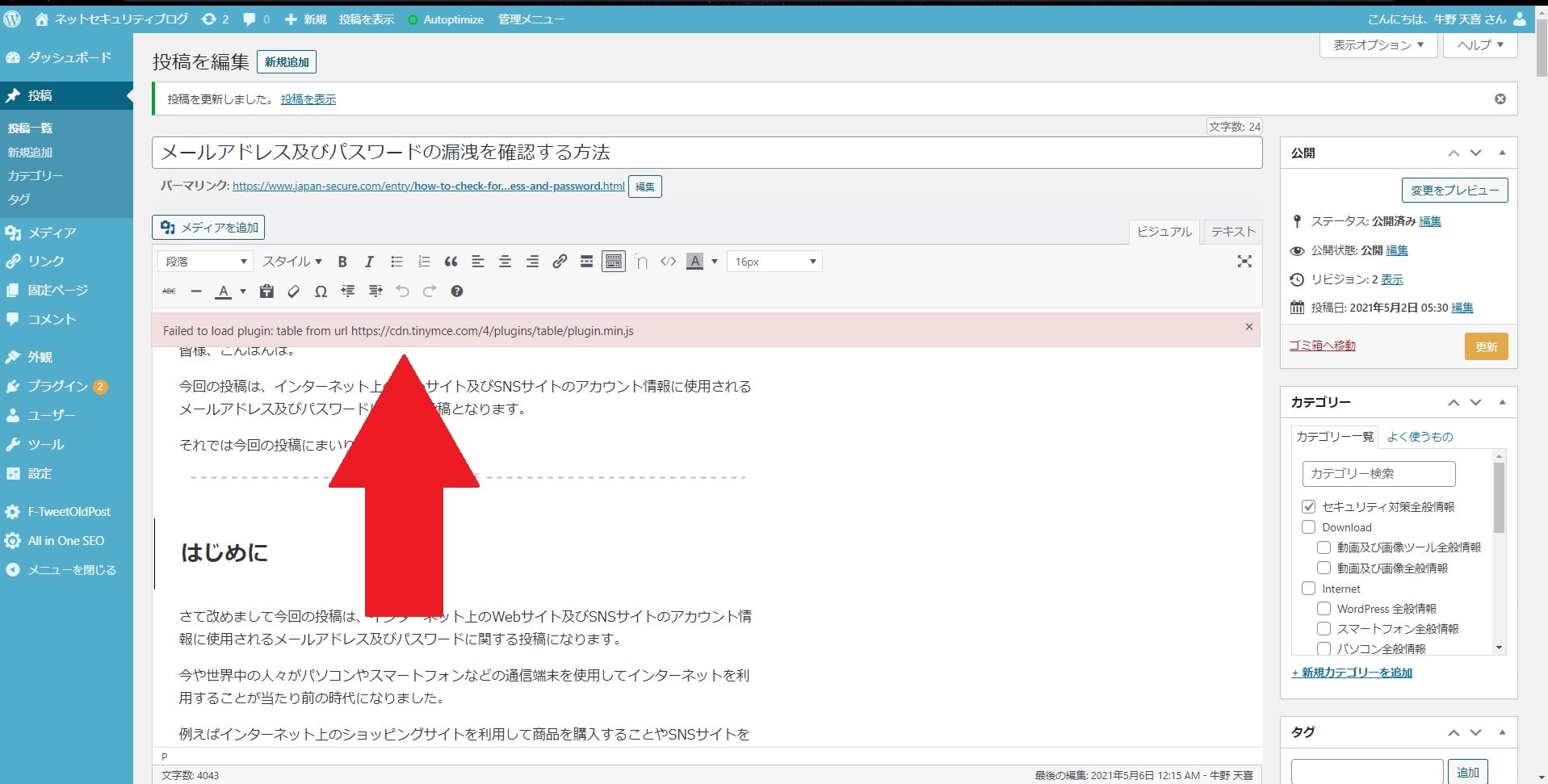
2021年4月末から当ブログの記事を作成する際に「WordPress」の記事作成画面おいて、以下のようにエラーメッセージが表示されるようになりました。
<エラーメッセージ>
1、テキスト
Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js2、画像
そしてこのエラーメッセージが表示されるようになってから、「WordPress」の記事作成画面の上部に配置されている表の作成という項目が非表示になるという現象が発生した次第です。
そこで今回の投稿では、「WordPress」の記事作成画面に表示されるプラグインの読み込みエラーに対する原因と解決策について、記事を記載してまいりたいと思います。
それでは本題に入りましょう。
【スポンサーリンク】
「Failed to load plugin: table from url 」が表示される原因
それでは初めに「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーが表示される原因について記載いたします。
「WordPress」を利用してWebサイトを公開するユーザーはご存じと思いますが、「WordPress」の記事作成画面にはビジュアルエディターと呼ばれる形式が存在しており、左記のビジュアルエディターと呼ばれる記事作成画面の機能を拡張するプラグインとして、「TinyMCE Advanced」というプラグインがあります。
そして当ブログについては、実は上記の「TinyMCE Advanced」というプラグインを使用せずに、以下のように「WordPress」のテーマファイルに存在する「functions.php」というファイルへコードを記述することにより、「WordPress」の記事作成画面に表の作成という項目を追加しています。
<「functions.php」>
// ビジュアルエディターに表を追加する
function mce_external_plugins_table($plugins) {
$plugins['table'] = '//cdn.tinymce.com/4/plugins/table/plugin.min.js';
return $plugins;
}
add_filter( 'mce_external_plugins', 'mce_external_plugins_table' );つまり「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーについては、「https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というコンテンツデリバリーネットワークのURLから配信される「plugin.min.js」というファイルを正常に読み込むことができないために表示されているエラーメッセージということになります。
さらに「plugin.min.js」というファイルを正常に読み込むことができない原因としては、「TinyMCE 」というプラグインのバージョンアップに伴って、以下のように「https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というコンテンツデリバリーネットワークのURLが変更になったこと及び「API key」の取得が必要になったことが原因として挙げられます。
<「https://cdn.tinymce.com/」>
1、URL
・Get an instance of TinyMCE 5 up and running using the Tiny Cloud.
2、画像
このように「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーが表示される原因については、「TinyMCE Advanced」というプラグインの提供元の仕様変更が原因というわけです。
「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーが表示される原因に関する記載は以上です。
「Failed to load plugin: table from url 」が表示される場合の解決策
1、<「plugin.min.js」というファイルの読み込み先を変更する>
それでは次に「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーが表示される場合の解決策について記載いたします。
まずは「plugin.min.js」というファイルの読み込み先を変更するという解決策について記載します。
前項で記載するように「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーについては、「https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というコンテンツデリバリーネットワークのURLから配信される「plugin.min.js」というファイルを正常に読み込むことができないために表示されているエラーメッセージです。
そのため、例えば「plugin.min.js」というファイルの読み込み先を「WordPress」が設置されている自サーバーから読み込むように変更することにより、「plugin.min.js」というファイルの読み込みエラーを解消することができます。
そこでまずは、以下の「tinymce.com」のWebサイトから、「TinyMCE 」の旧バージョンをダウンロードしてください。
<ダウンロードリンク>
1、URL
次にProdという項目をクリックしてから、「TinyMCE 」の旧バージョンを任意の場所に保存します。
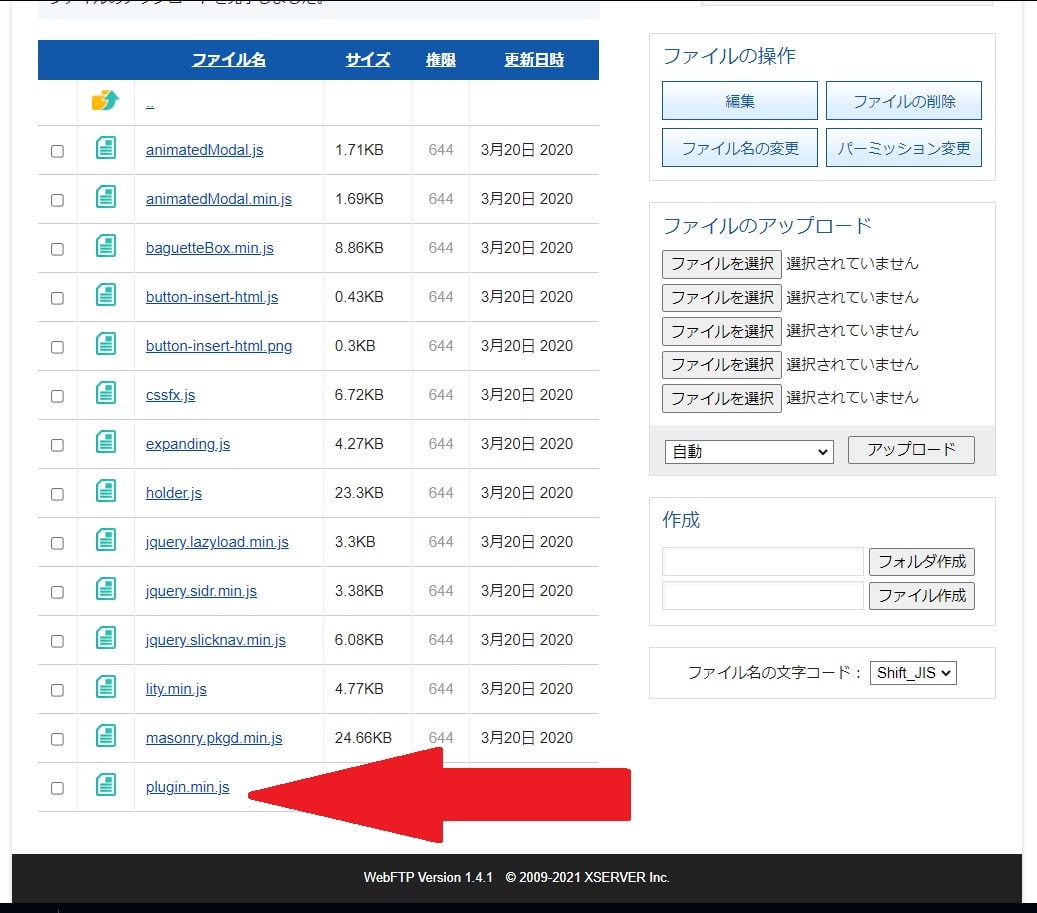
次にダウンロードした「TinyMCE 」の旧バージョンを解凍してから、以下のように「TinyMCE 」のフォルダ階層をたどって、「plugin.min.js」というファイルにアクセスしてください。
<階層>
tinymce\js\tinymce\plugins\table\plugin.min.js次に「WordPress」が設置されている自サーバーにログインまたは「FilleZilla」などのFTPクライアントソフトから自サーバーにしてから、以下のように「WordPress」のテーマファイルの「js」というフォルダにアクセスして、さらに「plugin.min.js」というファイルをアップロードします。
次にお使いの「WordPress」の管理者画面にアクセスしてから、画面左の外観→テーマエディターという項目順にクリックしてください。
次に「WordPress」で使用しているテーマファイルの「functions.php」というファイルをテキストエディターなどで開いてから、以下の「TinyMCE 」のコードを修正します。
<コード>
1、変更前
$plugins['table'] = '//cdn.tinymce.com/4/plugins/table/plugin.min.js';2、変更後
$plugins['table'] = get_template_directory_uri() .'/js/plugin.min.js';(1)注:「TinyMCE 」のコード修正については「WordPress」が設置されている自サーバーまたは「WordPress」のテーマファイルによって異なりますのでご注意ください
次にファイルを更新という項目をクリックしてください。
以上で「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーを解決することができました。
「plugin.min.js」というファイルの読み込み先を変更するという解決策に関する記載は以上です。
2、【テーマファイルを更新する】
それでは次に「WordPress」のテーマファイルを更新するという解決策について記載します。
今回の投稿テーマである「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーについては、というエラーことによって解決することがあるようです。
これはおそらく「WordPress」のテーマファイルの「functions.php」に記述されている「TinyMCE 」のコードについて、テーマファイルの作者がコード修正を行うからだと思われます。
そのため「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーメッセージが表示される場合には、お使いの「WordPress」のテーマファイルを更新してください。
「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーが表示される場合の解決策に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の「WordPress」のプラグインの使い方に関連する記事に興味がある方は、ぜひ一度以下の「WordPress」の使い方に関連する記事のまとめを参照してください。
<「WordPress」の使い方に関連する記事のまとめ>
1、URL
それでは以上です。