皆様、こんばんは。
今回の投稿は、「WordPress」のプラグインである「Easy SwipeBox」の日本語化ファイルに関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
さて改めまして今回の投稿は、「WordPress」のプラグインである「Easy SwipeBox」の日本語化ファイルに関する投稿になります。
「Easy SwipeBox」というプラグインに関しては、「WordPress」で構築されるサイトに表示される画像及び動画について、画像及び動画を「Lightbox」という画面で拡大表示することができるプラグインになります。
そしてもともと当ブログで使用する「WordPress」のテーマである「Simplicity」には、既定値で「Lightbox」及び「Lity」という画像を拡大表示することができる機能が実装されていますが、今回の投稿テーマである「Easy SwipeBox」は、非常に軽量且つシンプルにパソコン及びスマートフォンというデバイス上で動作するプラグインといえるでしょう。
そこで今回の投稿では、「WordPress」のプラグインである「Easy SwipeBox」の日本語化ファイルを公開しながら、「Easy SwipeBox」の導入手順について、記事を記載してまいりたいと思います。
それでは本題に入りましょう。
【スポンサーリンク】
「Easy SwipeBox」を導入する手順
【ダウンロードリンク】
それでは初めに「Easy SwipeBox」を導入する手順について記載いたします。
まずは「Easy SwipeBox」の日本語化ファイルをダウンロードする手順について記載します。
そこで以下の「Easy SwipeBox」の日本語化ファイルに関するダウンロードリンクを参照してください。
<ダウンロードリンク>
1、日本語化ファイル
(最終更新:2022/04/03)
次に上記のダウンロードリンクにアクセスしてから、「Easy SwipeBox」の日本語化ファイルを任意の場所に保存します。
「Easy SwipeBox」の日本語化ファイルをダウンロードする手順に関する記載は以上です。
【インストール】
それでは次に「Easy SwipeBox」をインストールする手順について記載いたします。
まずはお使いの「WordPress」の管理画面を参照してください。
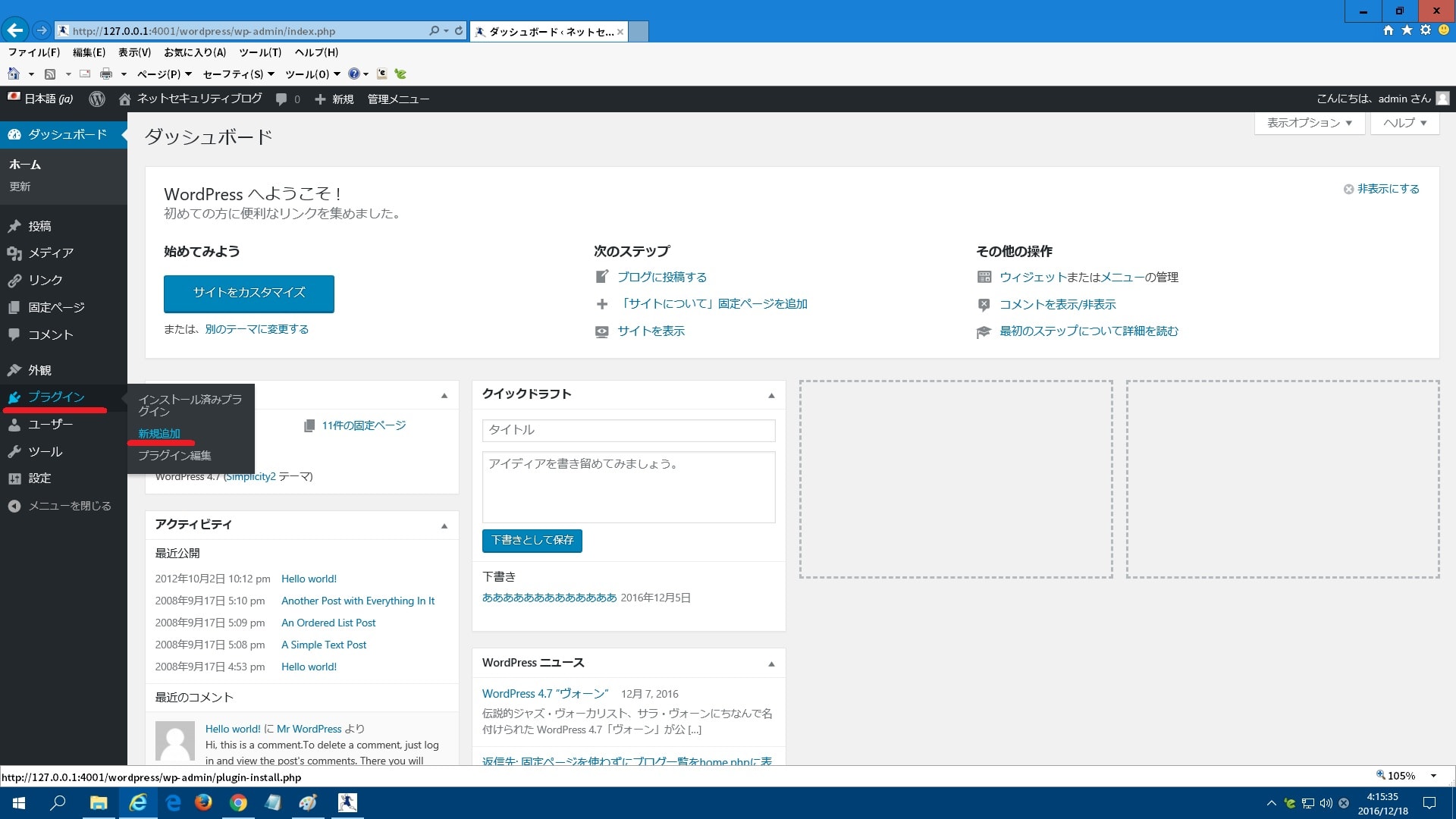
次に管理パネルに表示されているプラグイン→新規追加という項目順にクリックします。
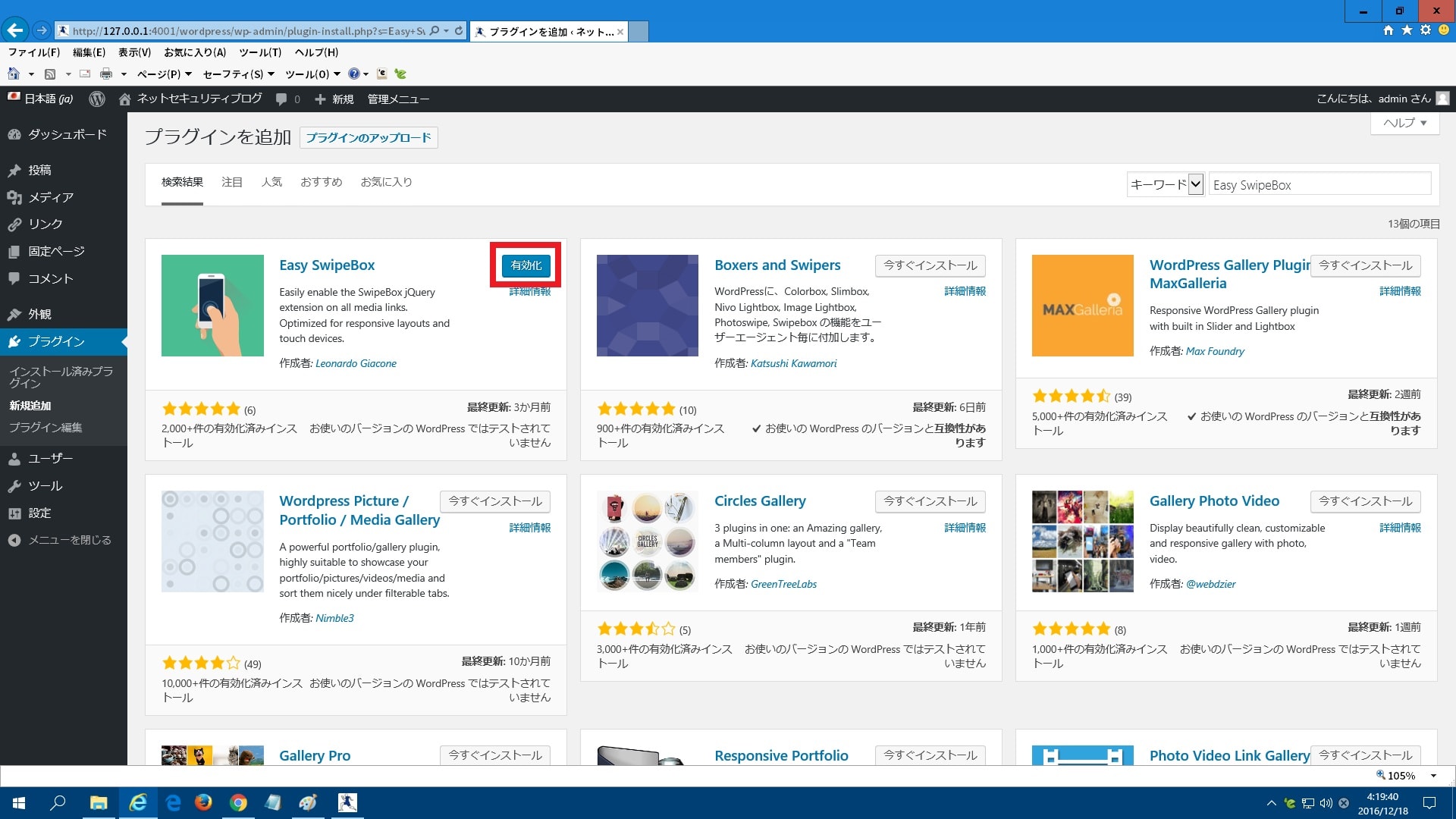
次に画面右上の検索欄に以下の文字列を入力してから、「Easy SwipeBox」の項目に表示されるインストールという項目をクリックしてください。
<文字列>
Easy SwipeBox次に有効化という項目順にクリックします。
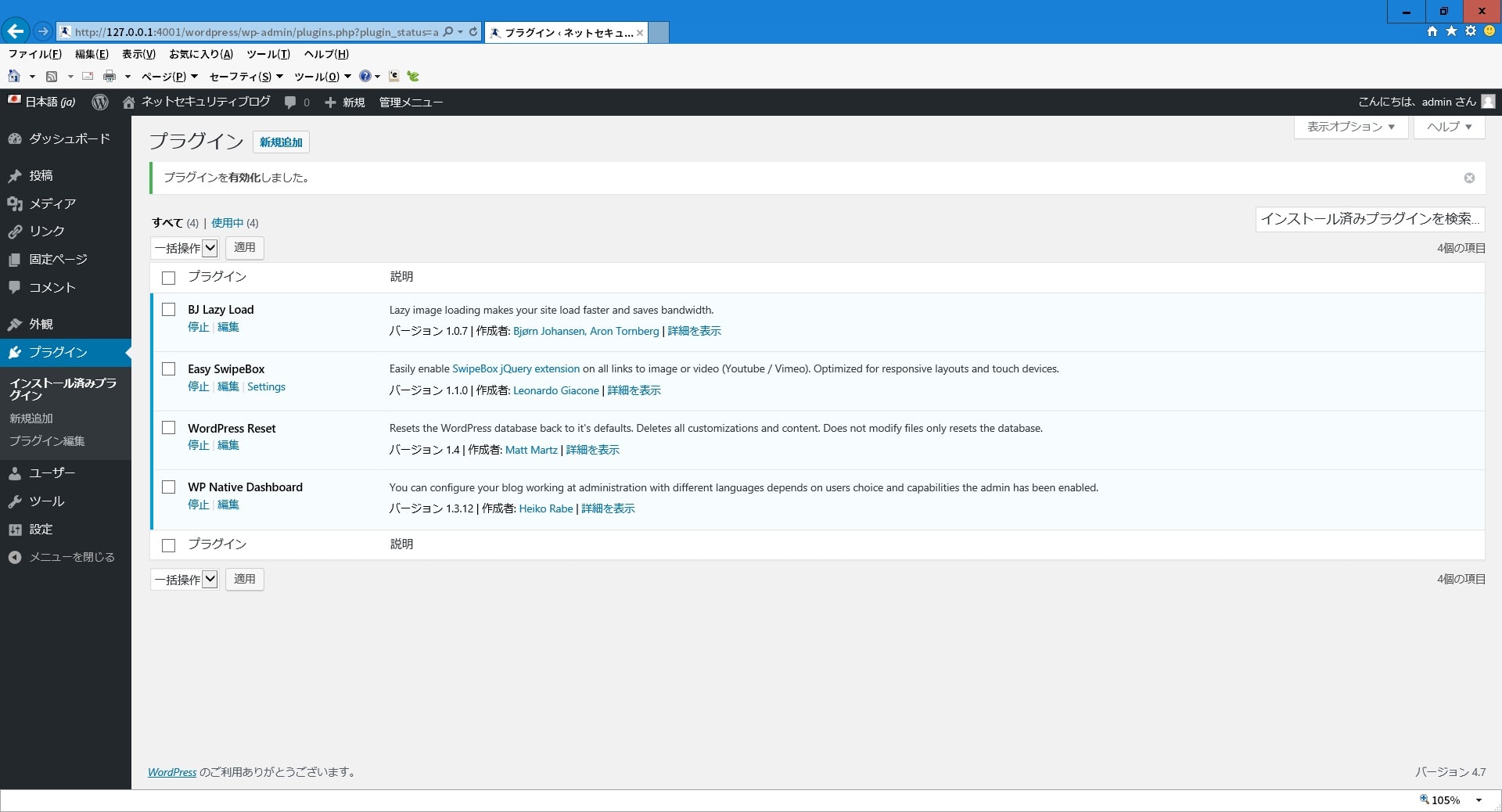
以上で「Easy SwipeBox」をインストールすることができました。
「Easy SwipeBox」をインストールする手順に関する記載は以上です。
【日本語化】
それでは次に「Easy SwipeBox」を日本語化する手順について記載いたします。
まずは先にダウンロードした「Easy SwipeBox」の日本語化ファイルを解凍してください。
次に解凍した日本語化ファイルにある「easy-swipebox-ja.mo」及び「easy-swipebox-ja.po」というファイルについて、以下のお使いの「WordPress」のルートディレクトリに配置します。
<「WordPress」のルートディレクトリ>
/wp-content/plugins/easy-swipebox/languages次にお使いの「WordPress」の管理画面を参照してください。
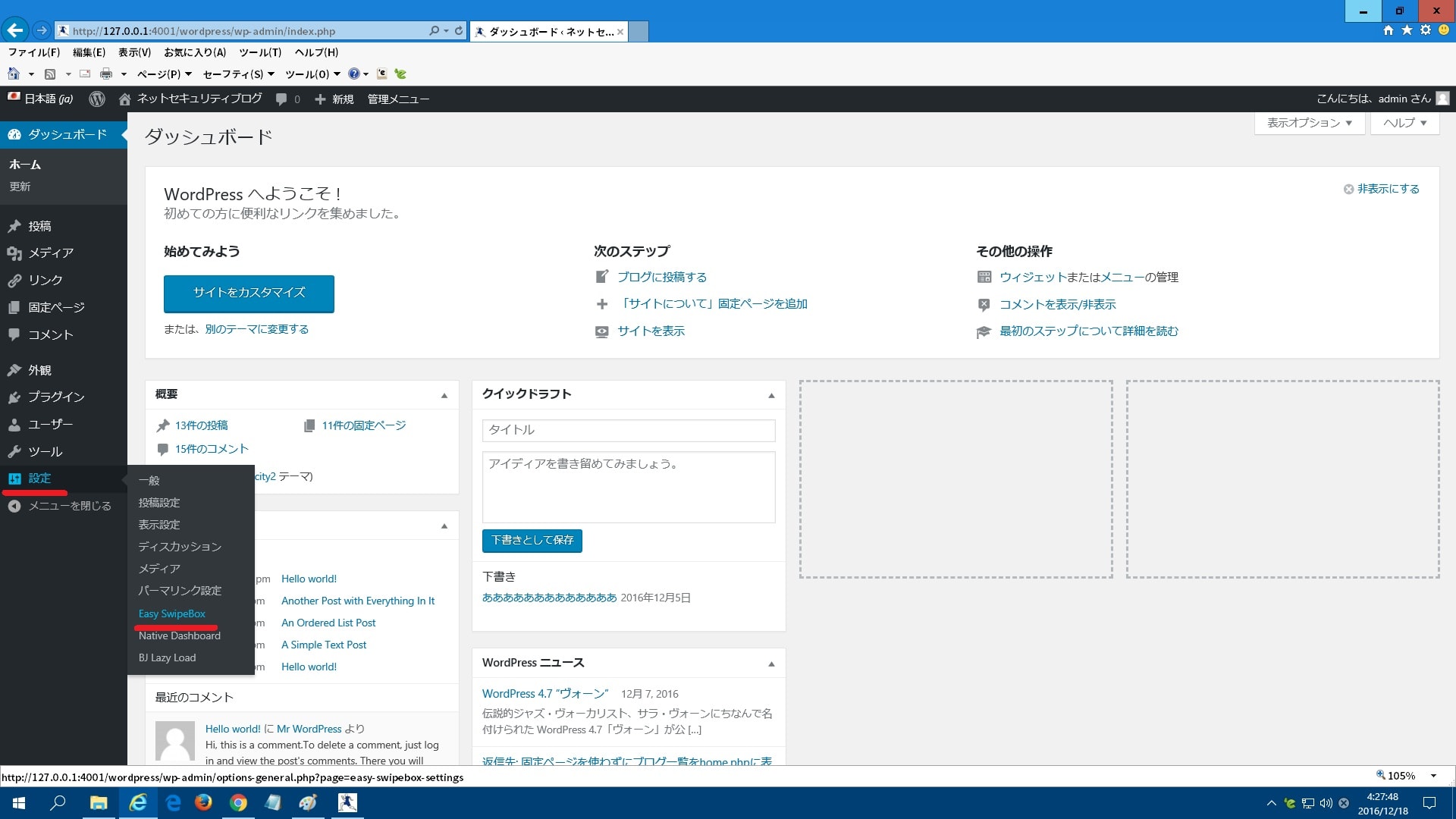
次に管理パネルに表示されている設定→Easy SwipeBoxという項目順にクリックします。
以上で「Easy SwipeBox」を日本語化することができました。
「Easy SwipeBox」を導入する手順に関する記載は以上です。
「Easy SwipeBox」の設定
それでは次に「Easy SwipeBox」の設定について記載いたします。
「Easy SwipeBox」の設定については、特に「Easy SwipeBox」の設定を行わなくても、既定値の設定状態で問題なく動作します。
ただし「Easy SwipeBox」の設定画面については、各設定項目によって「Easy SwipeBox」の動作を設定することができるために、「Easy SwipeBox」の設定画面における各設定項目の意味を理解してください。
そこでまずは、お使いの「WordPress」の管理画面を参照します。
次に管理パネルに表示されている設定→Easy SwipeBoxという項目順にクリックしてください。
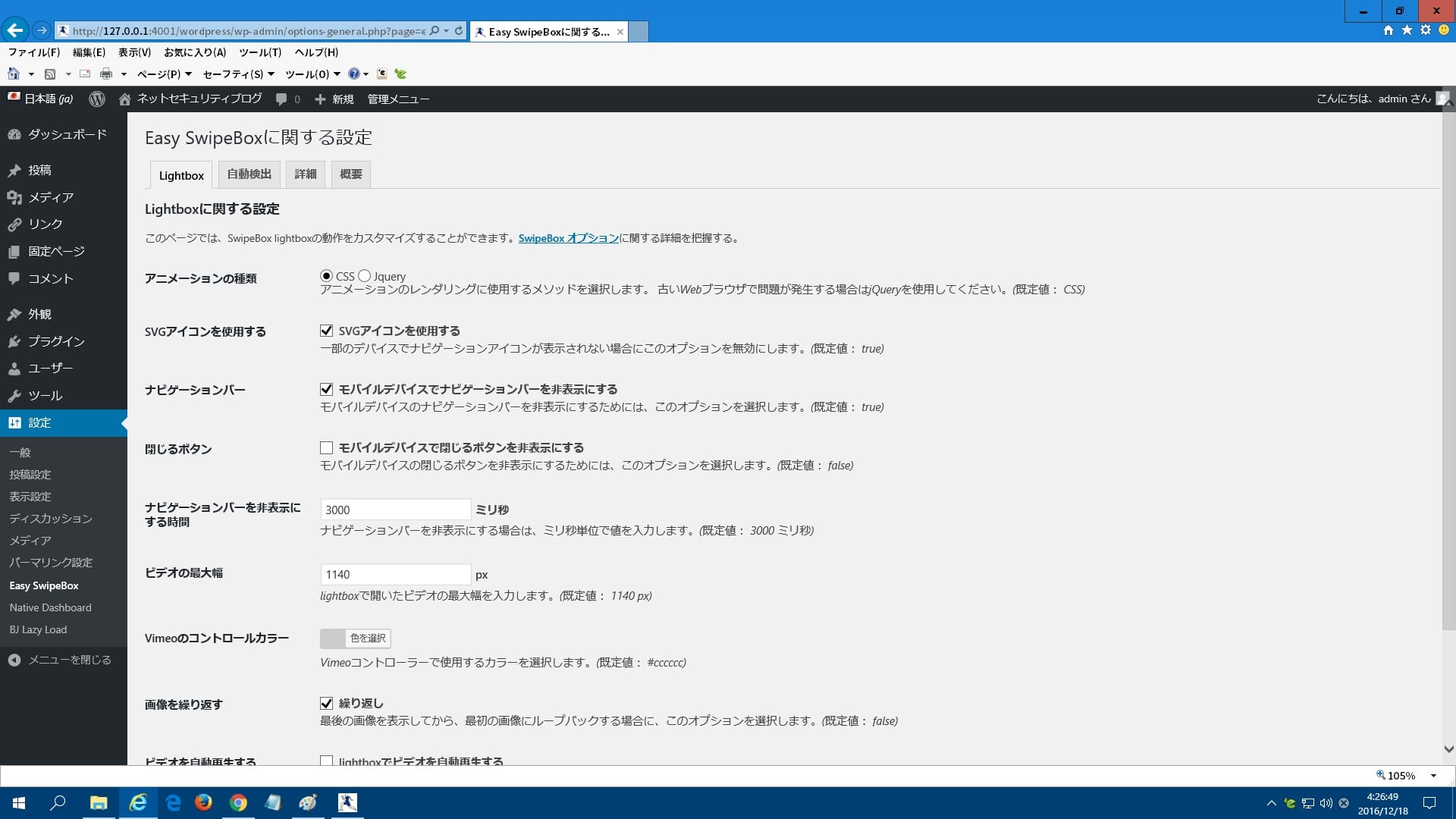
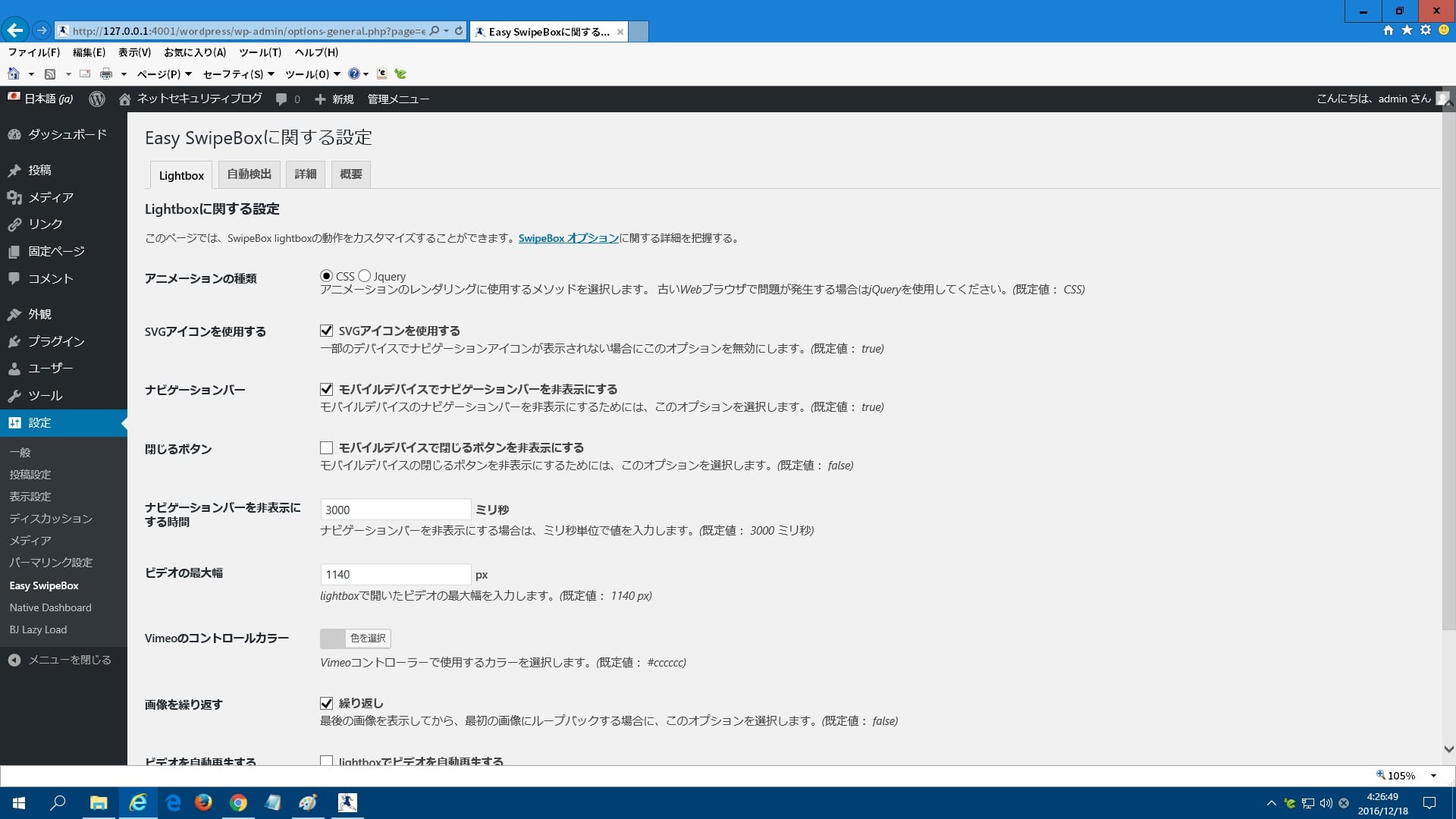
次に以下のLightboxに関する設定という項目の説明を参照してから、「Easy SwipeBox」の設定項目を設定します。
<Lightboxに関する設定>
| 項目 | 説明 |
|---|---|
| アニメーションの種類 | 画像及び動画を「Lightbox」という画面で拡大表示する際のアニメーション表示の種類を選択します。古いWebブラウザでアニメーション表示に不具合が発生する場合は、「jQuery」という項目を選択してください |
| SGアイコンを使用する | 一部のデバイスでナビゲーションアイコンが表示されない場合に、この項目を無効にします |
| ナビゲーションバー | スマートフォンで画像及び動画を「Lightbox」という画面で拡大表示する際に、ナビゲーションバーを非表示にします |
| 閉じるボタン | スマートフォンで画像及び動画を「Lightbox」という画面で拡大表示する際に、閉じるボタンを非表示にします |
| ナビゲーションバーを非表示にする時間 | 画像及び動画を「Lightbox」という画面で拡大表示する際に、ナビゲーションバーを非表示にするまでの時間をミリ秒単位で入力します |
| ビデオの最大幅 | 「Vimeo」の動画を「Lightbox」という画面で拡大表示する際の最大幅を入力します |
| Vimeoのコントロールカラー | 「Vimeo」のコントローラーで使用する色を設定します |
| 画像を繰り返す | 画像を「Lightbox」という画面で拡大表示する際に、最後の画像を表示してから、最初の画像に戻って表示する場合は、この項目を有効にします |
| ビデオを自動再生する | 動画を「Lightbox」という画面で拡大表示する際に、動画を自動再生する場合は、この項目を有効にします |
以上が「Easy SwipeBox」の設定項目の説明になります。
「Easy SwipeBox」の設定に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の「WordPress」のプラグインの日本語化ファイルに関連する記事に興味がある方は、ぜひ一度以下の「WordPress」のプラグインの日本語化ファイルに関連する記事のまとめを参照してください。
<「WordPress」のプラグインの日本語化ファイルに関連する記事のまとめ>
1、URL
・「WordPress」のプラグインの日本語化ファイルに関連する記事のまとめ
それでは以上です。