皆様、こんばんは。
今回の投稿は、前回の投稿に引き続き、「WordPress」のプラグインである「BJ Lazy Load」の設定に関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
さて改めまして今回の投稿は、前回の投稿に引き続き、「WordPress」のプラグインである「BJ Lazy Load」の設定に関する投稿になります。
前回の投稿では、「WordPress」のプラグインである「BJ Lazy Load」のインストールと日本語化という投稿テーマについて、記事を投稿しました。
そして「BJ Lazy Load」というプラグインについては、「WordPress」によって構築されているWebサイトのページに表示されている画像や動画などを遅延読み込みという処理を行うことにより、Webサイト自体の表示速度を高速化することができるプラグインです。
そこで今回の投稿では、「BJ Lazy Load」を使用した画像の遅延設定と「Googlebot」の除外設定について、記事を記載してまいりたいと思います。
それでは本題に入りましょう。
【スポンサーリンク】
「BJ Lazy Load」を導入する手順
それでは初めに「BJ Lazy Load」を導入する手順について記載いたします。
「BJ Lazy Load」を導入する手順の詳細については、以下の当ブログの過去記事を参照してください。
<過去記事>
1、URL
「BJ Lazy Load」を導入する手順に関する記載は以上です。
「BJ Lazy Load」を設定する手順
【遅延読み込みを有効にする】
それでは次に「BJ Lazy Load」を設定する手順について記載いたします。
まずは「BJ Lazy Load」を使用した遅延読み込みを有効にする手順について記載します。
そこでお使いの「WordPress」の管理画面を参照してください。
次に「WordPress」の管理画面の左画面に表示されている設定→BJ Lazy Loadという項目順にクリックします。
次に「BJ Lazy Load」の設定画面が表示されてから、以下の「BJ Lazy Load」の設定項目を確認して、「BJ Lazy Load」を使用した遅延読み込みを有効にしてください。
<設定項目>
1、コンテンツの画像を遅延読み込みの対象にする
・Webサイトのコンテンツに表示されている画像の遅延読み込みを有効にします。この項目を有効にしないと「BJ Lazy Load」自体が動作しません。
2、Apply to text widgets
・Webサイトに表示されているテキストウィジェット(新着記事や人気記事に表示される画像など)の遅延読み込みを有効にします。
3、投稿のサムネイル画像を遅延読み込みの対象にする
・Webサイトの投稿ページに表示されているサムネイル画像の遅延読み込みを有効にします。
4、コメント欄のアバター画像を遅延読み込みの対象にする
・Webサイトの投稿ページに表示されているコメント欄のアバター画像の遅延読み込みを有効にします。
5、画像を遅延読み込みの対象にする
・Webサイトの投稿ページに表示されている画像ファイルの遅延読み込みを有効にします。
6、iframeを遅延読み込みの対象にする
・Webサイトの投稿ページに表示されている動画ファイルやブログカード等の「iframe」のタグに遅延読み込みを有効にします。
7、画像を読み込む際の代替画像のURL
・画像ファイルを読み込んでいる際に表示する画像ファイルを指定します。
8、class名で画像の遅延読み込みを省略する
・画像ファイルのClass名から遅延読み込みを適用しない画像ファイルを指定します。
9、画像を読み込む際の閾値
・Webサイトの投稿ページ画面をスクロールする際に、画像ファイルを表示する位置のどれくらい前から画像ファイルを読み込むかという値をピクセル単位で指定します。(推奨値:200ピクセル~400ピクセル)
10、Use low-res preview image
・画像ファイルの遅延読み込みを行う際に低解像度プレビュー画像を適用します。
以上が「BJ Lazy Load」の設定項目の説明になります。
そして「BJ Lazy Load」を使用して遅延読み込みを有効にする場合には、「コンテンツの画像を遅延読み込みの対象にする」や「画像を遅延読み込みの対象にする」という設定を有効にすることにより、Webサイトに表示される基本的な画像の遅延読み込みを有効にすることができます。
「BJ Lazy Load」を使用した遅延読み込みを有効にする手順に関する記載は以上です。
【遅延読み込みからGooglebotを除外する】
それでは次に「BJ Lazy Load」の遅延読み込みからGooglebotを除外する手順について記載いたします。
当記事の冒頭で記載するように「BJ Lazy Load」については、「WordPress」によって構築されているWebサイトの投稿ページに表示されている画像や動画などを遅延読み込みしてWebサイトの表示速度を高速化することができます。
しかしながらWebサイトの投稿ページをGooglebotを介してインデックスさせる場合には、Webサイトの投稿ページに表示されている画像を遅延読み込みすると、Googlebotが遅延読み込みされた画像を正常に認識することができないという問題が発生することがあります。
そのため当項目については、「BJ Lazy Load」の遅延読み込みの対象からGooglebotを除外するための設定について記載していきます。
そこでまずは、お使いの「WordPress」の管理画面を参照してください。
次に管理パネルに表示されているプラグイン→プラグイン編集という項目順にクリックします。
次に編集するプラグインを選択という欄でBJ Lazy Loadという項目を選択してから、選択という項目をクリックしてください。
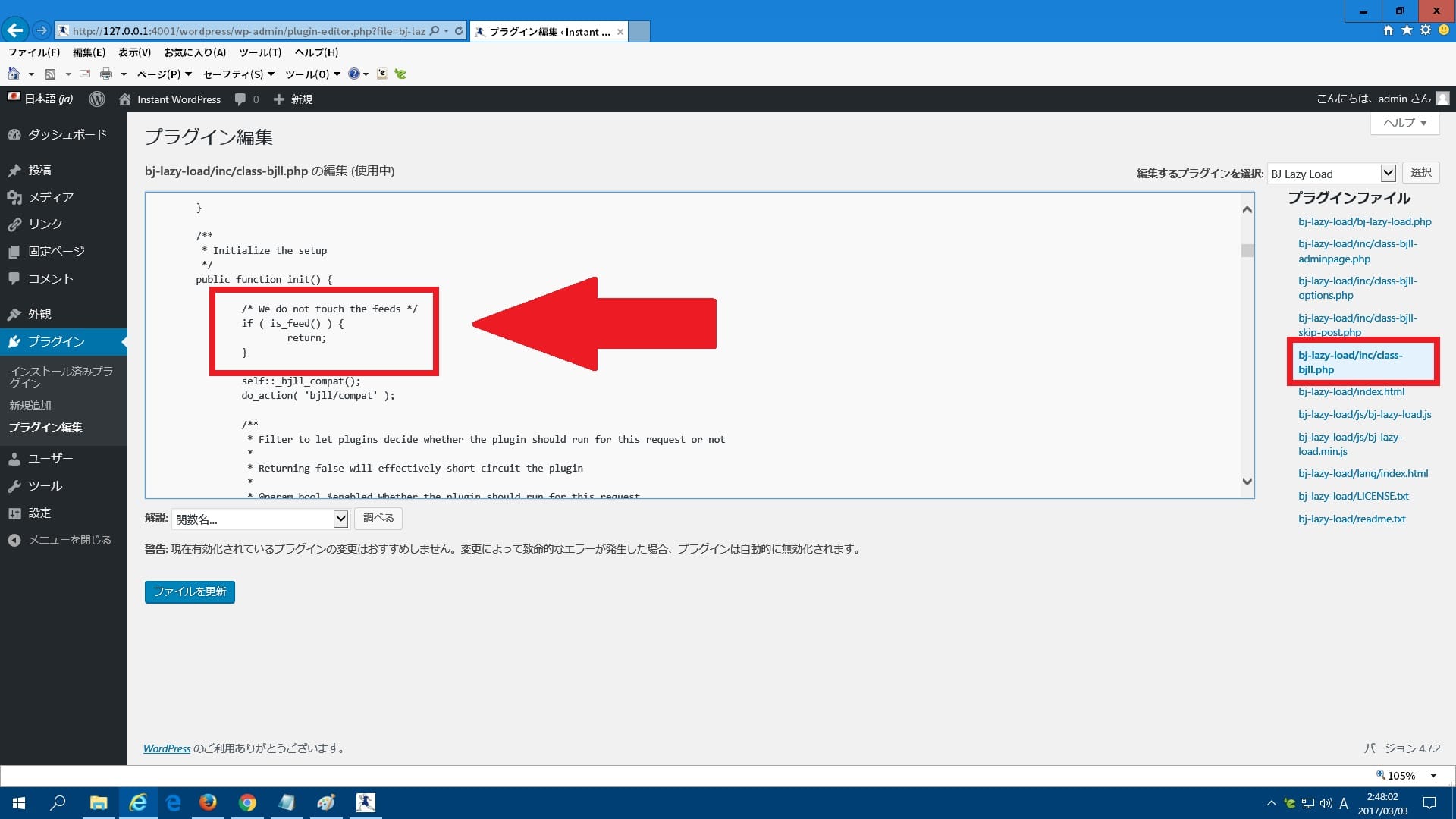
次にプラグインファイルという欄で「bj-lazy-load/inc/class-bjll.php」という項目をクリックしてから、以下のように「BJ Lazy Load」のコードを修正します。
<「BJ Lazy Load」のコード>
1、修正前
/* We do not touch the feeds */
if ( is_feed() ) {
return;
}2、修正後
/* We do not touch the feeds */ if ( is_feed() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot') ) { return; }
次にファイルを更新という項目をクリックしてください。
以上で「BJ Lazy Load」の遅延読み込みの対象から「Googlebot」を除外することができました。
「BJ Lazy Load」の設定方法に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の「WordPress」の使い方に関連する記事に興味がある方は、ぜひ一度以下の「WordPress」の使い方に関連する記事のまとめを参照してください。
<「WordPress」の使い方に関連する記事のまとめ>
1、URL
それでは以上です。