皆様、こんばんは。
今回の投稿は、「livedoor Blog」という完全無料のブログサービスに関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
さて改めまして今回の投稿は、「livedoor Blog」という完全無料のブログサービスに関する投稿になります。
あくまで当ブログ管理人が考えていることですが、ここ数年のインターネットを利用者の増加という状況において、インターネットでブログを運営するユーザー数も増えているのではないでしょうか。
かつてインターネット普及期に、現在のブログが「Weblog」と呼ばれていた時代は、ブログ運営者の情報を記録するという意味合いが強かったブログですが、現在のブログは、ブログ運営者がインターネットに情報を発信するという意味合いが強いように思います。
そしてこのような現在のブログを取り巻く状況において、ユーザーがブログを運営する際のブログサービスとして人気の高いブログサービスが、今回の投稿テーマである「livedoor Blog」というブログサービスになります。
「livedoor Blog」というブログサービスは、非常に使い勝手が良く、ブログ自体のカスタマイズ性も優れているうえに、完全無料で利用することができるブログサービスです。
ただし「livedoor Blog」というブログサービスに関しては、完全無料で利用することができるブログサービスである代償として、スマートフォン等のモバイル端末でアクセスする際のサイト表示に以下のようなWeb広告が表示されます。
<「livedoor Blog」に表示されるWeb広告>
1、モバイル画面上部
2、モバイル画面下部
このように「livedoor Blog」というブログサービスに、スマートフォン等のモバイル端末でアクセスする場合は、サイト画面上部及び下部にWeb広告が強制的に表示されるというわけです。
そのため、特に収益化を目的にするブログを運営することを考えているユーザーに関しては、「livedoor Blog」というブログサービスを利用することを検討する場合に、サイト画面上部及び下部にWeb広告が強制的に表示されることを念頭に利用の可否を考えてください。
そこで今回の投稿では、「livedoor Blog」に独自ドメインを設定する手順について、再投稿という形式で記事を記載してまいりたいと思います。
それでは本題に入りましょう。
【スポンサーリンク】
「livedoor Blog」に独自ドメインを設定する手順
1、【DNSレコードを追加する】
それでは初めに「livedoor Blog」に独自ドメインを設定する手順について記載いたします。
まずは「livedoor Blog」に独自ドメインを設定するためのDNSレコードを追加する手順について記載いたします。
なお今回の投稿では、「livedoor Blog」に独自ドメインを設定するためのDNSレコードを追加する手順を説明する一例として、当ブログの独自ドメインを取得している「お名前.com」を使用することをご了承ください。
そこで以下の「お名前.com」の公式サイトを参照します。
<「お名前.com」>
1、URL
次に「お名前.com」の公式サイトにアクセスしてから、独自ドメインを取得したアカウントでログインしてください。
次にドメイン設定という項目をクリックします。
次にDNS関連機能の設定という項目をクリックしてください。
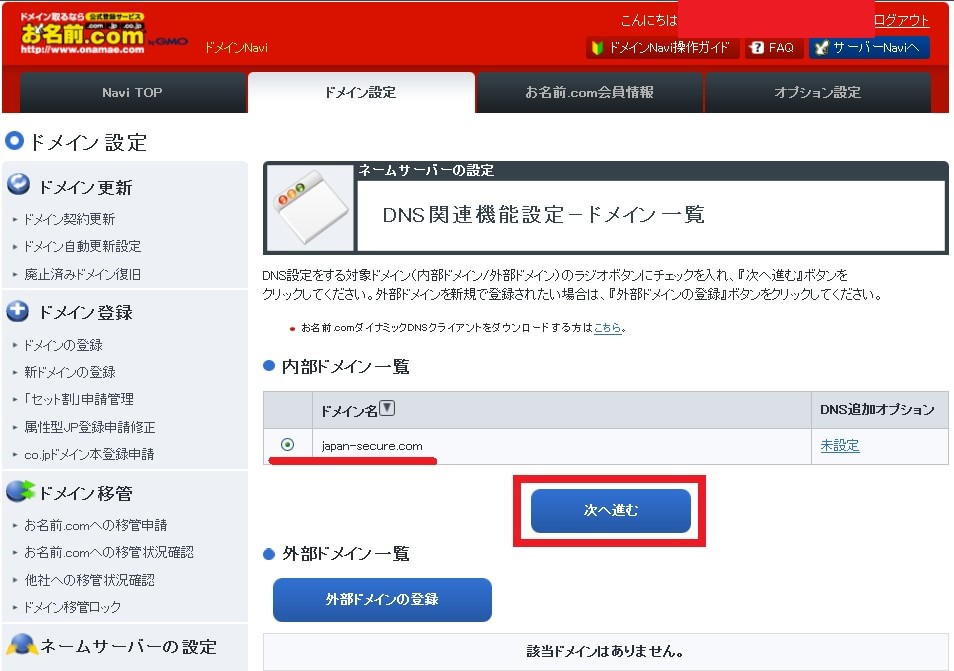
次に設定対象とする独自ドメインの項目にチェックを入れてから、次へ進むという項目をクリックします。
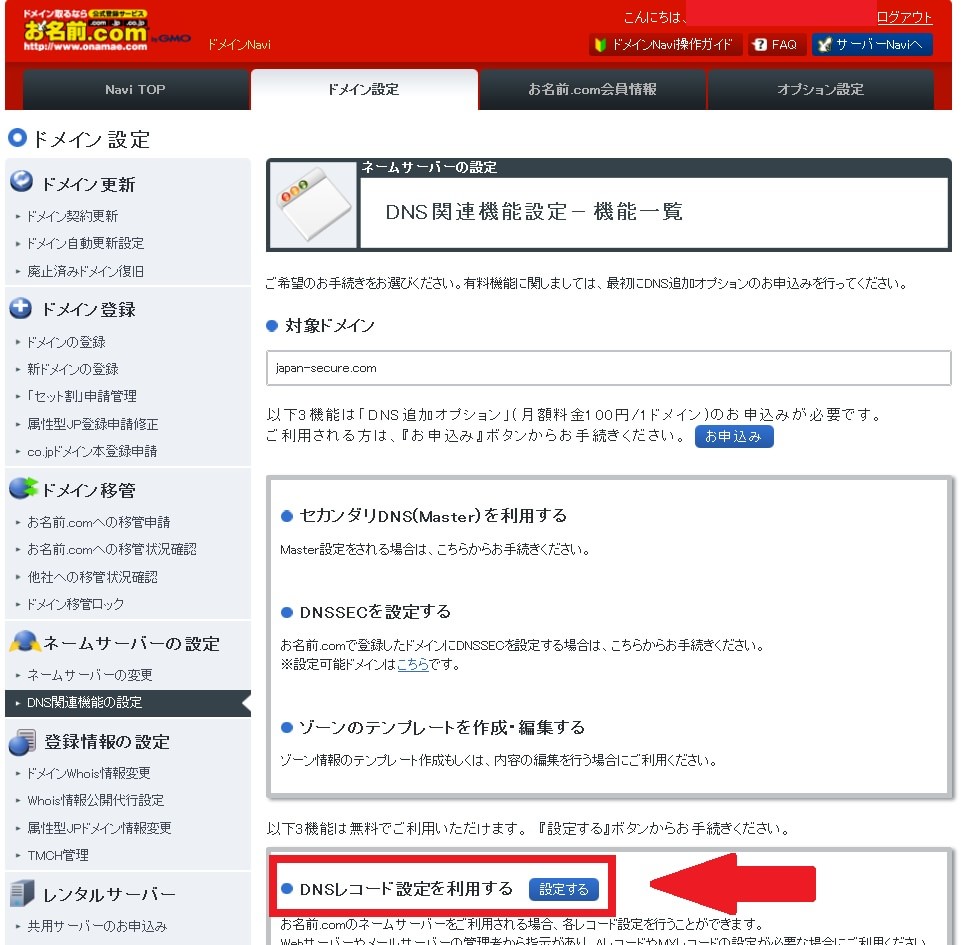
次にDNSレコード設定を利用するという欄から、設定するという項目をクリックしてください。
次に独自ドメインのDNSレコードを設定する画面が表示されます。
そこでまずは入力という欄に、以下のように「livedoor Blog」に設定する独自ドメインの値を入力してから、追加という項目をクリックしてください。
<独自ドメインの値>
1、設定項目
| ホスト名 | TYPE | TTL | VALUE | 補足 |
|---|---|---|---|---|
| 任意の文字列 | CNAME | 既定値 | blog-01.livedoor.jp | PC/スマートフォン版 |
| 任意の文字列 | CNAME | 既定値 | mobile-blog-01.livedoor.jp | 携帯版 |
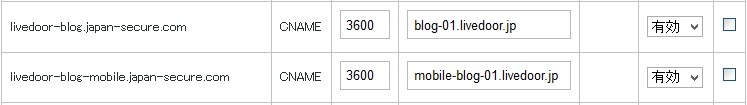
2、設定例
3、注意事項
「livedoor Blog」の独自ドメインの設定項目には、PC/スマートフォン版及び携帯版という2つの設定項目があります。
そして携帯版という設定項目に関しては、いわゆるガラパゴス携帯で「livedoor Blog」にアクセスする場合のサイトアドレスになります。
また「livedoor Blog」のPC/スマートフォン版及び携帯版という2つの設定項目は、同一のサイトアドレスを設定することができません。
つまり「お名前.com」の独自ドメインのDNSレコードを設定する画面においても、「CNAME」のホスト名という項目に同一の文字列を設定することができないということです。
そのため、例えば独自ドメインのDNSレコードを設定する画面で「livedoor Blog」のPC/スマートフォン版及び携帯版という2つの設定項目を入力する場合は、必ず「CNAME」のホスト名という項目を異なる文字列にしてください。
なお「CNAME」のホスト名という項目を異なる文字列を入力する例として、上記の設定例に記載する画像を参照するようにお願いいたします。
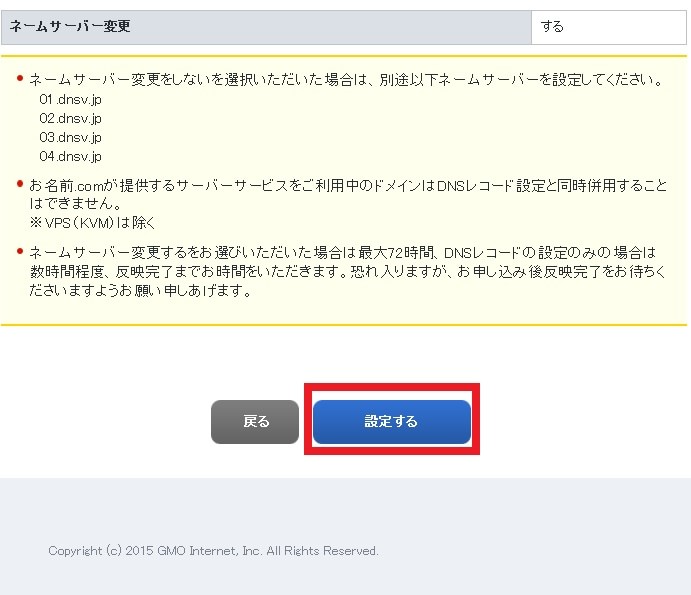
次に独自ドメインのDNSレコードを設定する画面を下にスクロールしてから、「DNSレコード設定用ネームサーバー変更確認」という欄で「転送用ネームサーバーに変更する」という項目にチェックを入れて、確認画面へ進むという項目をクリックします。
次に設定するという項目をクリックしてください。
以上で「livedoor Blog」に独自ドメインを設定するためのDNSレコードを追加することができました。
なお「livedoor Blog」に独自ドメインを設定するために追加したDNSレコードが有効となるためには、若干の時間を必要とする場合もあることをご理解ください。
「livedoor Blog」に独自ドメインを設定するためのDNSレコードを追加する手順に関する記載は以上です。
3、【独自ドメインを設定する】
それでは次に「livedoor Blog」に独自ドメインを設定する手順について記載いたします。
まずは以下の「livedoor Blog」の公式サイトを参照してください。
<「livedoor Blog」>
1、URL
次に「livedoor Blog」の公式サイトにアクセスしてから、独自ドメインを取得したアカウントでログインします。
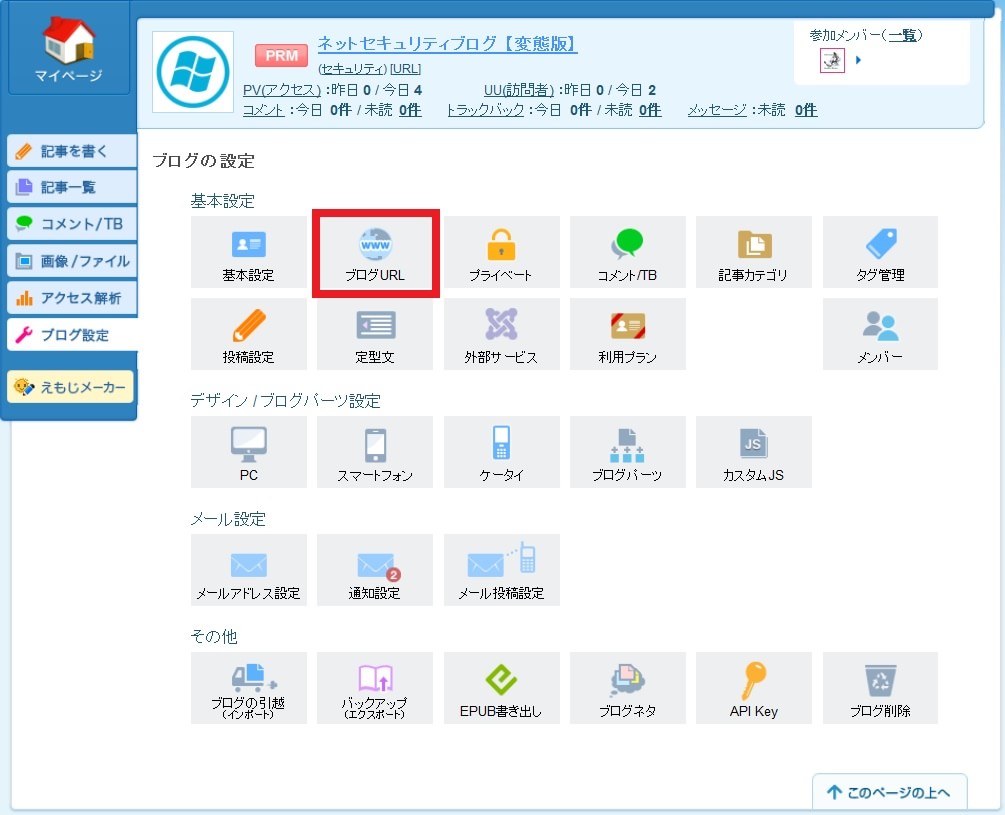
次にブログ設定という項目をクリックしてください。
次にブログURLという項目をクリックします。
次に「livedoor Blog」に独自ドメインを設定する画面が表示されます。
そこで独自ドメインを使用するという項目にチェックを入れてから、PC/スマートフォン版及び携帯版という欄に前項で設定した独自ドメインのサイトアドレスを入力して、さらに設定するという項目をクリックしてください。
次にOKという項目をクリックします。
以上で「livedoor Blog」に独自ドメインを設定することができました。
「livedoor Blog」に独自ドメインを設定する手順に関する記載は以上です。
「はてなブログ」に独自ドメインを設定する手順
それでは次に「はてなブログ」に独自ドメインを設定する手順について記載いたします。
「はてなブログ」に独自ドメインを設定する手順に関しては、すでに当ブログにおける以前の投稿で詳細を記載しているために、以下の「はてなブログ」に独自ドメインを設定する手順に関する過去記事を参照してください。
<「はてなブログ」に独自ドメインを設定する手順について>
1、URL
「はてなブログ」に独自ドメインを設定する手順に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の独自ドメインの使い方に関連する記事に興味がある方は、ぜひ一度以下の独自ドメインの使い方に関連する記事のまとめを参照してください。
<独自ドメインの使い方に関連する記事のまとめ>
1、URL
それでは以上です。